Display mit Page Flow Diagram programmieren
2 Eigenschaften einer einfachen Seite
4 Namenskonventionen für die Makros
5 Anwendung des PFD in einer konkreten Applikation
1 Einführung

Mit dem Page Flow Diagram (PFD) werden in test.con Softwarelösungen programmiert. Diese enthalten Bedien- und Anzeigeelemente, welche auf vielen unterschiedlichen Seiten und Masken verteilt sind.
Im Grunde ist das Page Flow Diagram ein Programmablaufplan (PAP) für den Aufruf/Sichtbarschaltung von HMI-Masken. Der wesentliche Unterschied besteht darin, dass Grundelemente des PAP, wie z.B. die IF-Anweisung nicht auf der obersten Ebenen zu sehen sind, sondern in Makros gekapselt werden.
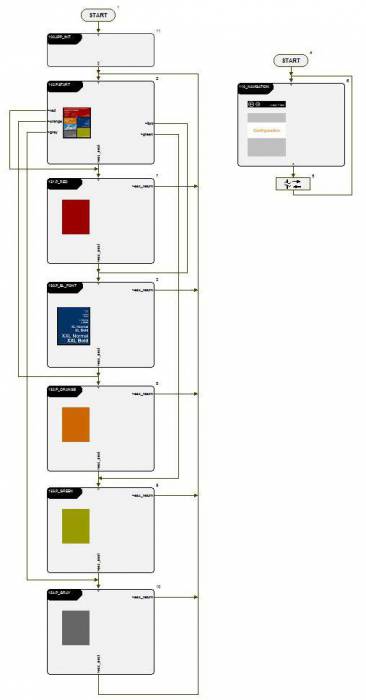
Das dargestellte Template finden Sie, indem Sie ein neues Projekt mit der Standardanwendung (HMI DPA) öffnen.
2 Eigenschaften einer einfachen Seite

Die folgende Beschreibung bezieht sich auf die Umsetzung für die HMI-Projekt-Vorlage Standardanwendung (HMI DPA), kann aber einfach auf andere Anwendungsfälle übertragen werden.
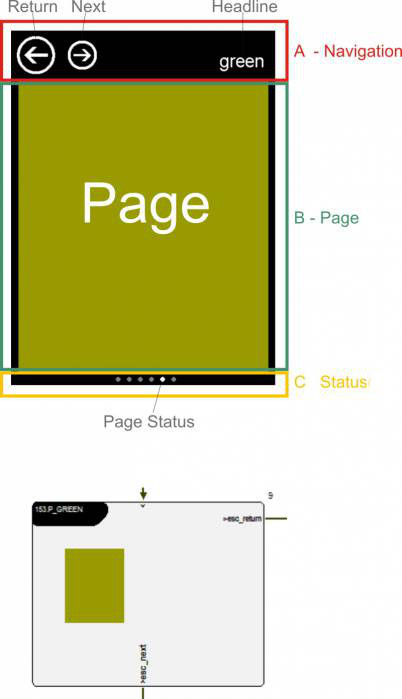
Eine einfache Page hat im Standard-PFD einen Eintrittspunkt und zwei Austrittspunkte (Page-Makro). Über das PFD wird nicht die gesamte Display-Seite sichtbar geschaltet, sondern nur der Bereich B. Zur kompletten Display-Seite gehören die Maske A "Navigation", Maske B "Page" und Maske C "Status". A und C existieren im Projekt nur einmal und sind immer sichtbar. Diese Bereiche sind also nicht Teil der eigentlichen Page. Die Buttons Return und Next auf der Maske A "Navigation" werden von der Page selbst ausgewertet und führen zum Verlassen der Seite über die entsprechenden Ausgänge.
Grundregel 1: Jede Page prüft selbst die Bedingungen zum Verlassen. Es gibt also keinen zentralen Mechanismus der das Verlassen der Page steuert.
Grundregel 2: Jede Page hat beim Eintritt dafür zu sorgen, dass alle Bedingungen geschaffen werden, um korrekt zu arbeiten.
Der Inhalt der Headline wird ebenfalls vom Page-Makro beschrieben. Das zentrale Page-Makro kann im Page Flow Diagram (PFD) an jeder beliebigen Stelle eingebunden werden.
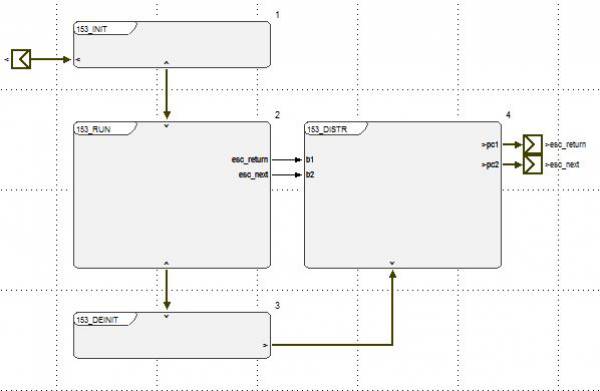
3 Page Control Diagram
Unterhalb des zentralen Page-Makros befindet sich das Page-Control-Diagram (PCD). Das PCD ist für jede Page grundsätzlich gleich aufgebaut und besteht aus den Makros
- INIT
- RUN
- DEINIT
- DISTRIBUTOR (DISTR)

4 Namenskonventionen für die Makros
Makros müssen eindeutige Namen haben. Um die Namen innerhalb des PFD und des PCD einfach zu halten, sollte vor allen Makronamen einer Page ein 3 Zeichen-Präfix gesetzt werden. In der Praxis hat es sich bewährt, Pages zu nummerieren. Aus diesem Grund wird in den Vorlagen auch eine 3 stellige Nummer für den Seiten-Präfix verwendet.
<xxx>.Pagename:
- <xxx>_INIT
- <xxx>_RUN
- <xxx>_DEINIT
- <xxx>_DISTR
INIT
- Hauptseite der Page sichtbar schalten
- Headline überschreiben
- Status der LED für die Seitenanzeige in der Status-Maske schalten
- Alle weiteren Funktionen, die beim Eintritt in die Page ausgeführt werden müssen
- z.B. Konfiguration aus einer INI-Datei lesen
- …
RUN
- Return und Next-Buttons der Navigation prüfen und Bedingung zum Verlassen der Seite setzen.
- Alle weiteren Funktionen, die während der Sichtbarkeit der Page zyklisch ausgeführt werden sollen.
- Prozesswerte auslesen und anzeigen, die nur bei Sichtbarkeit der Page gelesen werden müssen.
- Grafische Objekte zur Parametereingabe aufrufen.
- …
DEINIT
- Hauptseite der Page unsichtbar schalten
- Status der LED für die Seitenanzeige in der Status-Maske ausschalten
- Alle weiteren Funktionen, die beim Verlassen der Page ausgeführt werden müssen
- z.B. Neue Konfiguration in eine INI-Datei schreiben
- …
DISTRIBUTOR
- Schaltbedingungen, die zum Verlassen der Seite geführt haben, prüfen und den Flow-Chart-Pfad setzen (IF-Anweisungen ausführen).
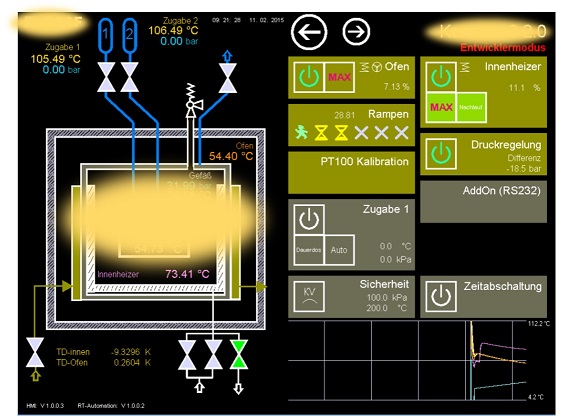
5 Anwendung des PFD in einer konkreten Applikation
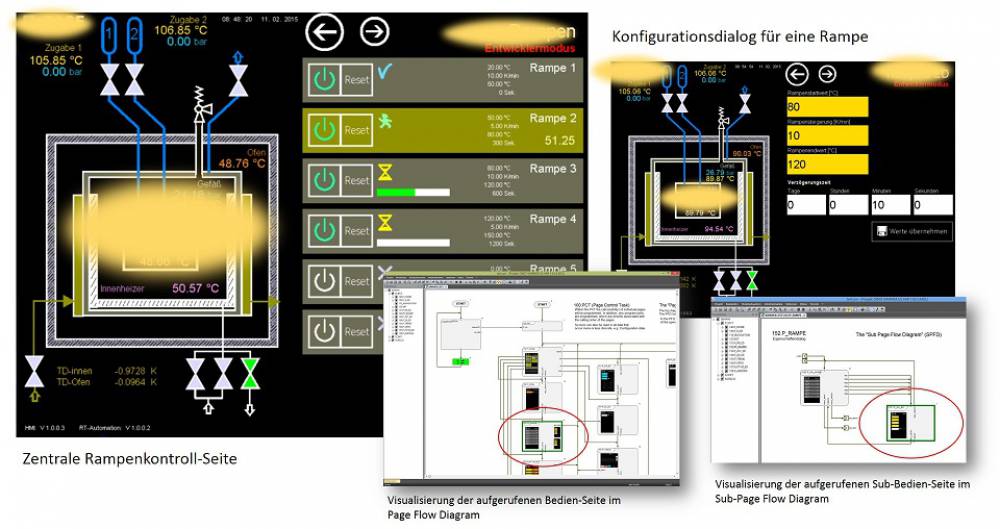
In der konkreten Applikation wird nicht die gesamte Seite einer HMI über das PFD gesteuert, sondern nur die rechte Bildschirm-Seite. Weiterhin ist in dem Beispiel auch die Verwendung von Sub Page Flow Diagrams (SPFD) zu sehen.

6 Kachel-Design-Konventionen

Viele HMI-Applikationen werden im sogenannten Kachel-Design entwickelt. Für die Anwendung dieser Design-Vorlage empfehlen wir die Einhaltung einiger Konventionen.
Die Anwendung der Konventionen soll hier an einem konkreten Applikationsbeispiel dargestellt werden.
- Einzelne Komponenten/Systemeigenschaften werden auf der Hauptseite als Kachel dargestellt
- Die Anzeige des Hauptstatus einer Komponente erfolgt als vollflächige Verfärbung der gesamten Kachel
- In die Kachel werden wichtige Sub-Status-Informationen und Bedienelemente als Subkachel eingebunden.
- Der zentrale Konfigurationsdialog für eine Komponente wird über den Klick auf die Hauptkachelfläche aufgerufen. (Sofern sich in diesem Bereich keine Subkachel mit Bedienfunktionalität befindet)
