Installation und Erste Schritte
Sollten Sie das Video nicht abspielen können, klicken Sie hier
1 Softwaredownload
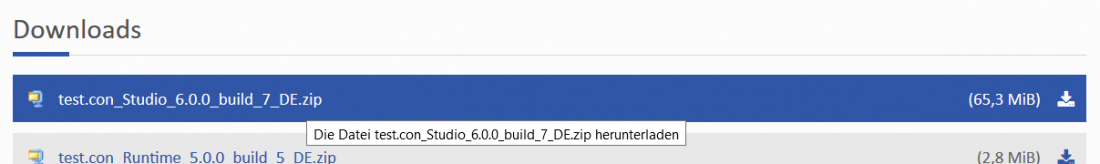
Sie finden die neuesten Versionen von test.con, test.con Runtime sowie test.con Studio in unserem Downloadbereich.

1. Zip-Datei speichern
2. Download-Ordner öffnen und Datei (z. B. mit WinRAR) entpacken
3. Setup.exe ausführen.
4. Speicherort auswählen
5. Startmenü-Ordner auswählen
6. Zusätzliche Aufgaben auswählen
7. Installation durchführen
2 Q.station 101 anschließen
Für genaue Anweisungen folgen Sie bitte dem Handbuch für die Q.station.
3 Benutzeroberfläche
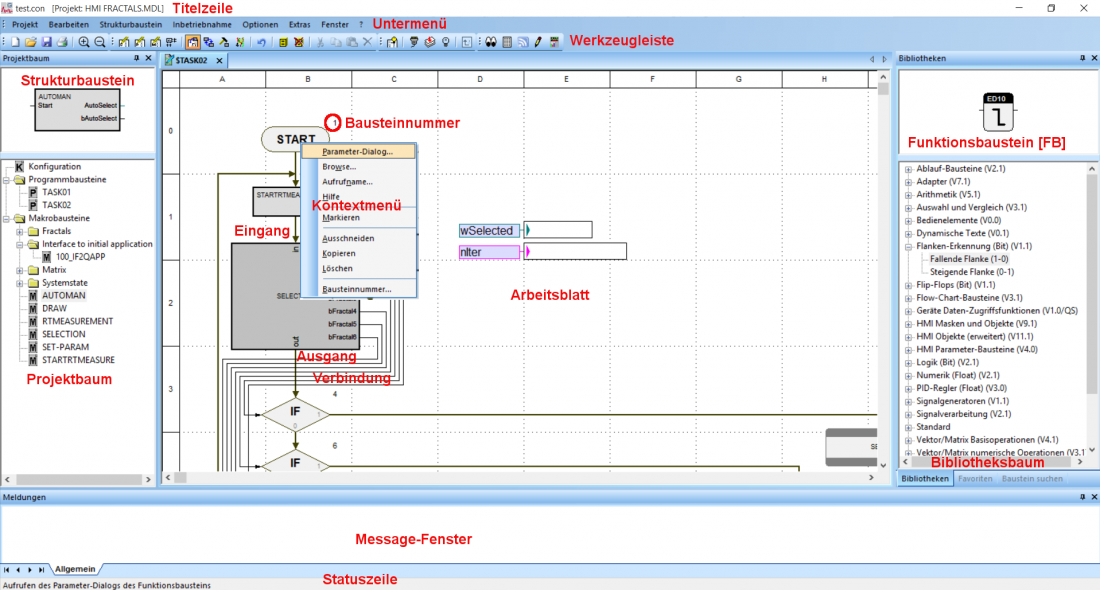
Die Benutzeroberfläche der Software test.con gestaltet sich wie folgt:

Befehle können über die Untermenüpunkte, die Werkzeugleiste, das Kontextmenü (Rechtsklick) und Tastenkombinationen aufgerufen werden.
Funktionsbausteine befinden sich rechts im Bibliotheksbaum und können durch Drag&Drop auf das Arbeitsblatt gezogen werden.
4 Echtzeitanwendung und User-Space-Applikation erstellen
Um die Q.station zu programmieren, benötigen Sie generell zwei Programme:
- Echtzeitanwendung: Datentransfer, Datenverarbeitung, Datenpufferung werden im Echtzeitkernel ausgeführt
- User-Space-Applikation: Zur Programmierung einer benutzerdefinierten grafischen Oberfläche des eingebauten Bildschirms oder eines VNC-Servers auf einer Q.station
Im Beispiel „Min/Max-Werte einer Pinzette auf dem Bildschirm der Q.station anzeigen“ wird mittels Video-Tutorials gezeigt, wie Schritt für Schritt eine Applikation erstellt wird.
4.1 Echtzeitanwendung erstellen
Zur Erstellung einer Echtzeitanwendung können Sie sich folgendes Video aus der Video-Serie ansehen oder der Schritt-für-Schritt-Anleitung folgen.
Inhalt
- Struktur der Q.station (00:20)
- Zykluszeit im test.commander einstellen (00:56)
- Einführung in test.con und Echtzeitanwendung (Real-Time-Applikation) (01:13)
- Echtzeitkern programmieren (Beispiel: Q.station und Pinzette mit Dehnmessstreifen) (04:06)
Sollten Sie das Video nicht abspielen können, klicken Sie hier
1. Ein neues Projekt erstellen
2. Echtzeitanwendung auswählen und Projektname vergeben (hier: MY RT PROJECT)
3. Ein Arbeitsblatt mit vorkonfiguriertem Template öffnet sich:
Dies ist die Konfigurationsebene (System-Kontext-Diagramm für eine Echtzeitanwendung)
4. Mit dem Netzwerk verbundene Q.station finden
Extras-> Netzwerk PAC-Scanner
5. Netzwerk wird nach verbundenen Steuerungen durchsucht
6. Q.station 101 DT auswählen -> OK klicken
7. Echtzeitanwendung bearbeiten -> Rechtsklick auf Programmbaustein 100.RT-TASK links im Projektbaum -> bearbeiten
8. Das Arbeitsblatt öffnet sich, auf dem die Funktionsbausteine platziert werden
Basismakro erhält Kommunikation zur Start-App aufrecht
9. Funktionsbausteine werden in dieses Arbeitsblatt gezogen
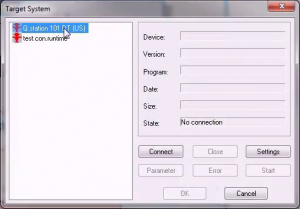
10. Inbetriebnahme -> Zielsystem anmelden
11.Q.station auswählen und auf Verbinden klicken
12. Das rote Icon färbt sich grün
13. „OK“ klicken
14. Mit Inbetriebnahme -> Download wird die Applikation auf die Q.station geladen
Das Echtzeitprojekt wird so lange auf der Steuerung laufen, bis es geändert oder ein neues Programm gedownloadet wird.
4.2 User-Space-Applikation erstellen
Zur Programmierung einer benutzerdefinierten grafischen Oberfläche des eingebauten Bildschirms auf einer Q.station oder eines VNC-Servers
Zur Erstellung einer User-Space-Application können Sie sich folgendes Video aus der Video-Serie ansehen oder der Schritt-für-Schritt-Anleitung folgen.
Inhalt
- Einführung
- User-Space-Projekt mit einfacher HMI-Schnittstelle (Bildschirm der Q.station) erstellen (00:30)
- HMI-Bausteine im Favoritenbaum -> 8. Display (HMI) (03:45)
- Einfaches HMI-Design erstellen (04:25)
- HMI-Objekt (Anzeige auf Bildschirm) mit Applikations-Konnektoren verbinden (07:50)
Schrittfolge der Bildschirmprogrammierung
- Max-Wert konfigurieren (04:22)
- Min-Wert konfigurieren (11:10)
- Button-Baustein zum Zurücksetzen der Werte (Reset) (12:15)
- Trend-Baustein konfigurieren und verbinden (13:36)
- Programm in die Q.station laden (15:40)
Sollten Sie das Video nicht abspielen können, klicken Sie hier.
1. Ein neues Projekt erstellen
2. Standardanwendung (HMI DPA) auswählen -> Namen vergeben: USER-SPACE-APPLIKATION
3. Projekt öffnet sich mit bereits geladenem Template
4. Mit dem Netzwerk verbundene Q.station finden
Extras->Netzwerk PAC-Scanner
5. Netzwerk wird nach verbundenen Steuerungen durchsucht
6. Q.station 101 DT auswählen -> OK klicken
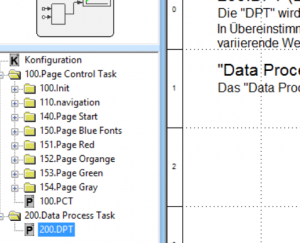
7. DPT Projekt öffnen, Funktionsbausteine für die Echtzeitanwendung werden in diesen Programmbaustein eingefügt

8. Funktionsbausteine werden in dieses Arbeitsblatt mittels Drag&Drop eingefügt
9. HMI-Bausteine müssen hinzugefügt werden, um I/Os visuellen Objekten zuweisen zu können
z.B. HMI Masken und Objekte -> Bargraf
10. Der Maskendesigner öffnet sich
11. Das Objekt kann nun beliebig verschoben, vergrößert und verkleinert werden
12. Wenn die Applikation fertig ist…
13. … downloaden Sie das Programm auf die Q.station:
Inbetriebnahme -> Zielsystem anmelden
14. Q.station auswählen und auf Verbinden klicken

15. Das rote Icon färbt sich grün
16. OK klicken
17. Mit Inbetriebnahme -> Download wird die Applikation auf die Q.station geladen
18. Nun läuft die User-Space-Applikation in der Steuerung
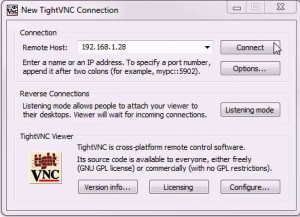
19. Auf Verbinden klicken

20. Das Projekt kann nun auf dem eingebauten Bildschirm oder mittels VNC-Viewer auf dem Computer angesehen werden.
21. Nun ist der Bildschirm zu sehen
5 Zusätzliche Bibliotheken laden
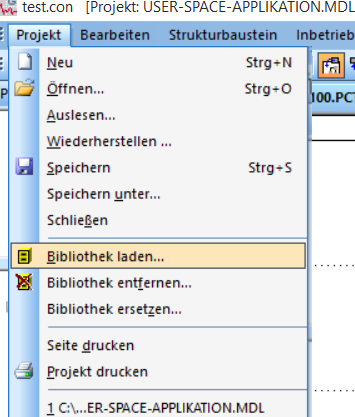
1. Projekt -> Bibliothek laden

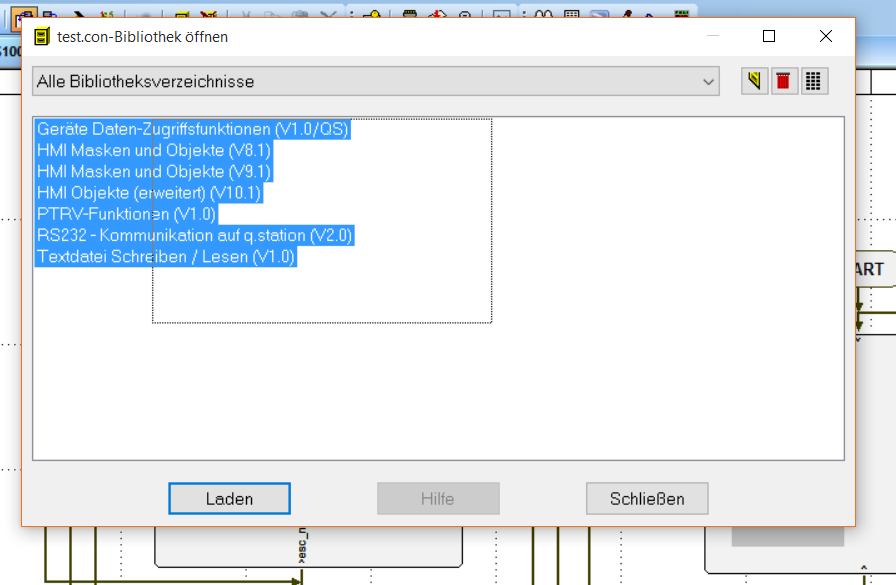
2. Gewünschte Bibliothek/en auswählen -> Laden

Die geladenen Bibliotheken erscheinen nun im Bibliotheksbaum
